
Field type reference
A field is an item on a page. Data input fields are a prompt and input area tied together. Comments, Headers and Dividers are fields that improve readability and provide instructions/etc. to applicants. Table start and end fields are placeholders that tell the system to arrange fields in a table layout. Report fields permit the display of complex inforamtion from other data sources on the surface of the form or page. Grouping fields are not displayed on the form at all, but instead create columns for administrators when they are viewing lists of applicants. The most commonly used field types collect information on the form/page and have a specific format as described in this document. Possible input types are:The Field Type is specified by selecting an option from the Field Type drop-down list on the Form Designer.
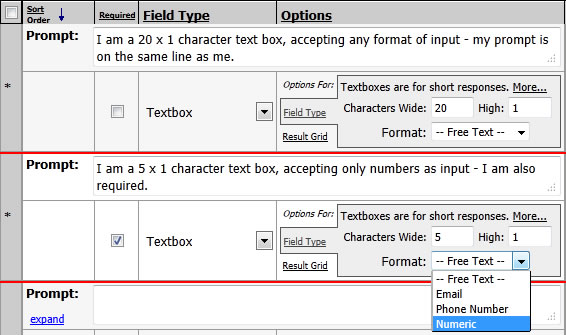
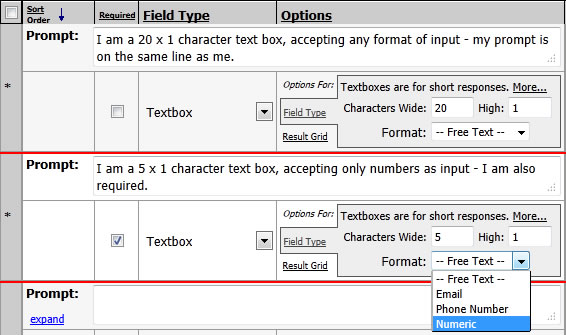
Textbox - Use a textbox
for questions with a short response. Textboxes can be of any size, but because
they are on the same line as their prompt, they should typically be less than 30
characters wide.

Textboxes also have the ability to enforce certain formats of input. The format options are:
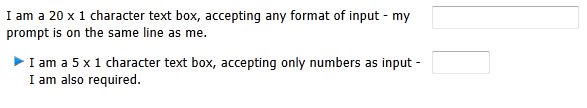
The settings above produce the following applicant page...

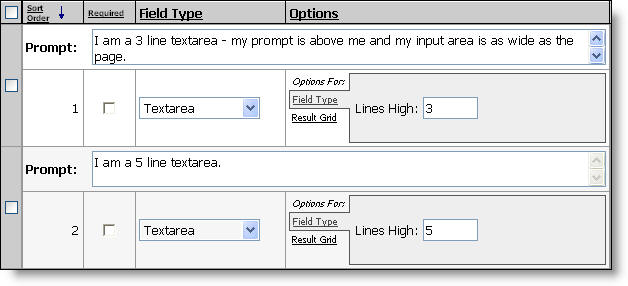
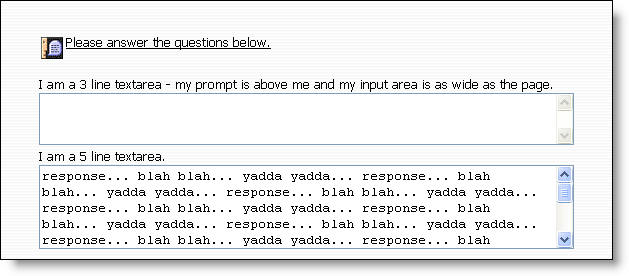
Textarea - Use a textarea for questions with a lengthy response. Textareas can be any amount of Lines High. Responses are not limited to the height of the textarea because it will scroll to accommodate unlimited text. It is recommended that you limit your Lines High to 10 or less so the applicant doesn't have the scrollbar inside a scrollbar effect.

The settings above produce the following applicant page...

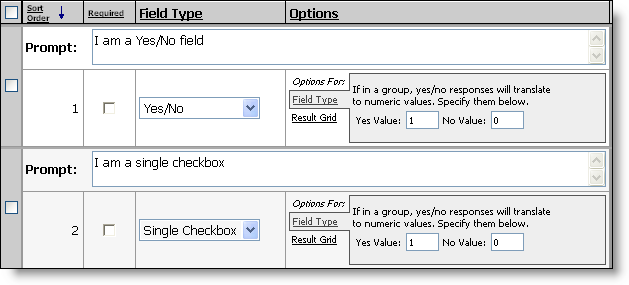
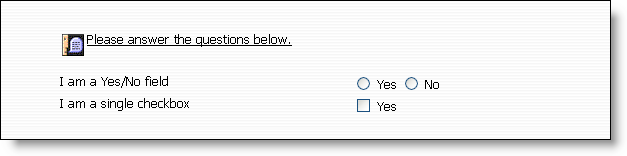
Yes/No & Single Checkbox - Use either for Yes/No questions. Besides the obvious input area difference, the fields work differently when they are marked as required. A Single Checkbox forces the applicant to click Yes before proceeding while the Yes/No field allows them to select either.

The settings above produce the following applicant page...

If a checkbox is in a table, the Prompt is displayed to the right of the checkbox instead of "Yes" as shown below.

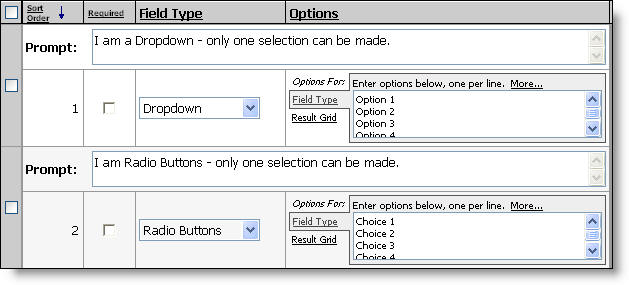
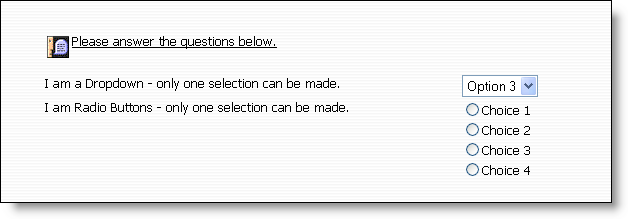
Dropdown & Radio Buttons - Use either to supply pre-defined choices for a single response. The Dropdown is best used with more than 2 options and the Radio Buttons are best used with less than 5 options.
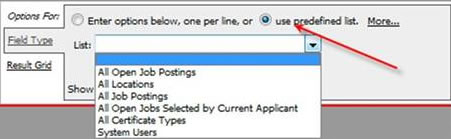
Predefined lists:
With multi-option fields such as: Dropdowns, Radio Buttons, and Checkboxe, it is possible to select from a set of predefined data lists to determine the set of options displayed to an applicant or form recipient. There is a preset group of lists to choose from however the AppliTrack Support Team can easily add customer-specific predefined lists to meet requirements for application pages and forms.
How is this used? A very common scenario is one where a district asks applicants to identify the locations (sites) at which they prefer to work. Designing a page where the question of preferred location uses a predefined list of type “All Locations”. The page presented to applicants will then automatically list those locations entered into the system’s Setup -> Edit Locations screen.


The settings above produce the following applicant page...

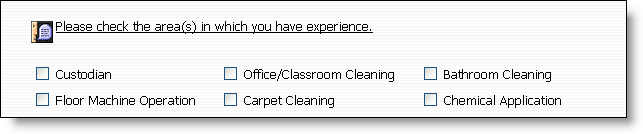
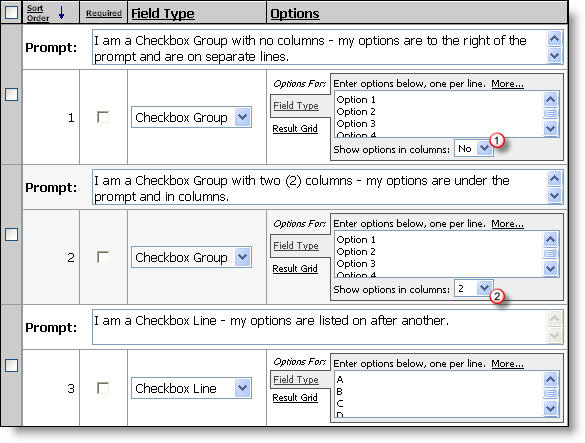
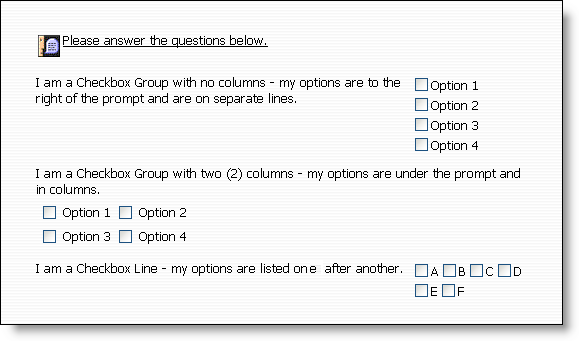
Checkbox Group & Checkbox Line - Use either to supply pre-defined choices for multiple responses. The Checkbox Group is best used when space is not a concern while the Checkbox Line is best used to conserve space and short options.
The set of options within a Checkbox Group or Checkbox Line may also come from a predefined list, as is the case with a Dropdown input or list of Radio buttons.

The settings above produce the following applicant page...

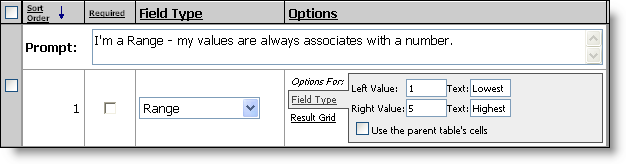
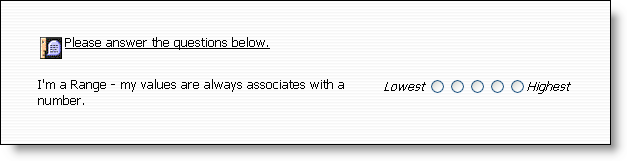
Range - Use a Range when you want the applicant to choose a value between two boundaries.

The settings above produce the following applicant page...

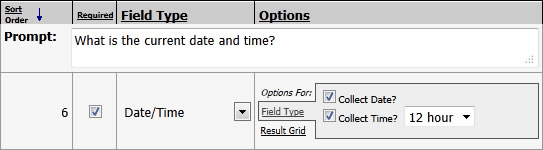
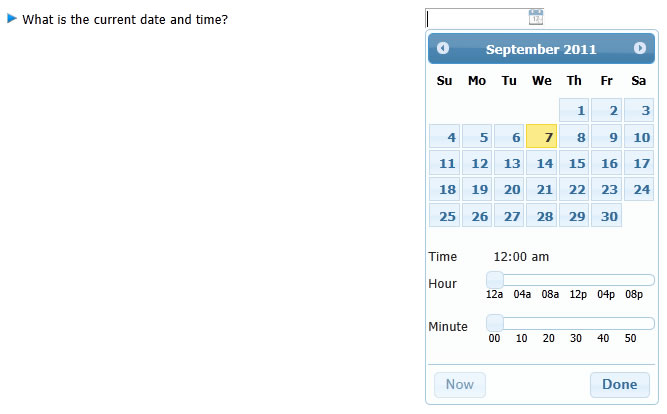
Date/Time - Use a Date/Time field type when you want to force a consistently formatted, valid date and/or time value to be submitted to the application/form. The input can be set ot include just the date, just the time, or both date and time. The time portion can be entered as either the standard, 12-hour (a.m./p.m.) format, or the 24-hour format.

The settings above produce the following page/form...

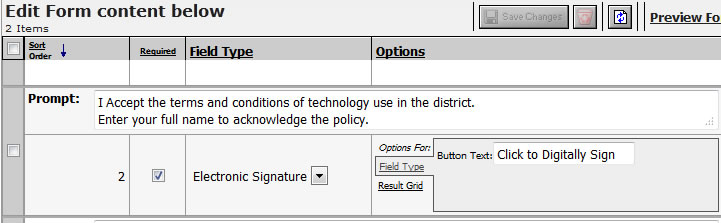
Note when changing existing prompts to "Electronic Signature"
Electronic Signatures require more track more information than is present in any other standard field type. As a result, it is not recommended to change an existing field from some other type to Electronic Signature. The result will be loss of information in the printed page/form for existing entries. Contact Support if you would like convert an existing prompt, for which values exist, to Electronic Signature.

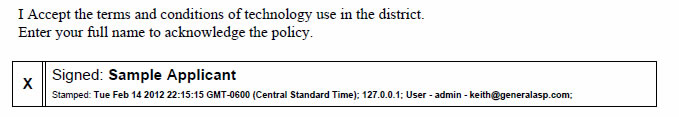
The settings above produce the following page/form:

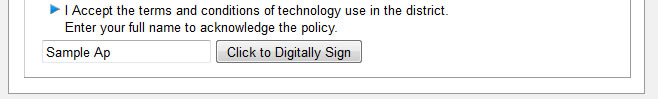
Once signed, the form field takes on the appearance:

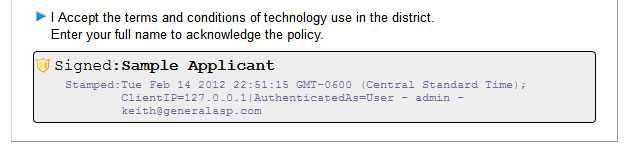
This is printed (in PDF format) as:

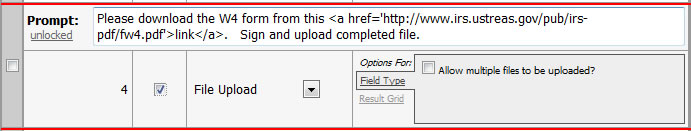
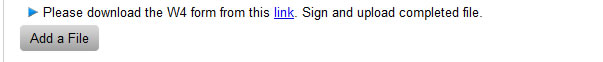
File Upload - Use a File Upload when you want one or more files to be submitted to the application/form. Marking a File Upload field as "Required" will make it such that at least one document is uploaded at time of submission. The uploaded file will appear in AppliTrack with the actual filename of the uploaded file. To keep the system and users secure, not all file types may be uploaded, only common documents and images are allowed.

The settings above produce the following page/form...

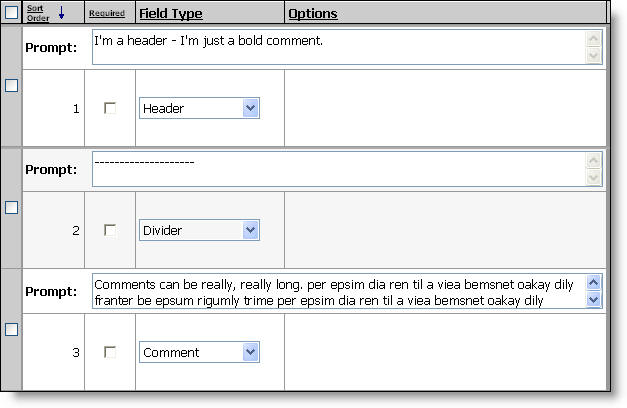
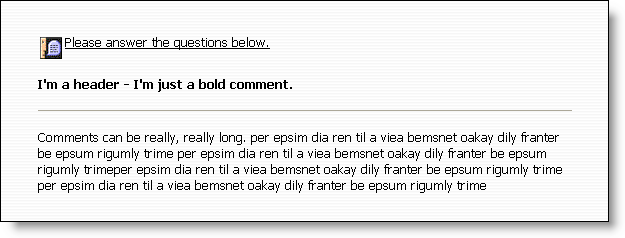
Header, Divider & Comment - Use these to add text to your page without an input area.

The settings above produce the following applicant page...

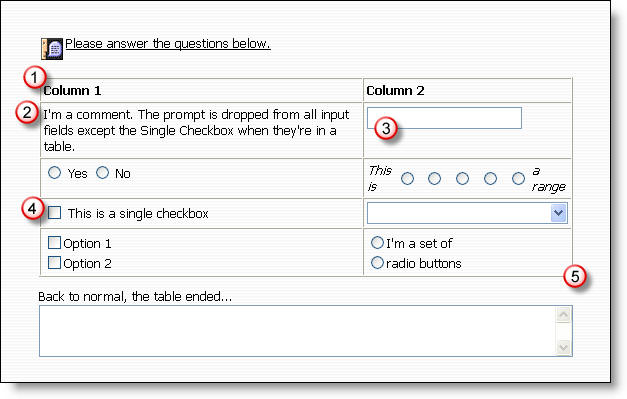
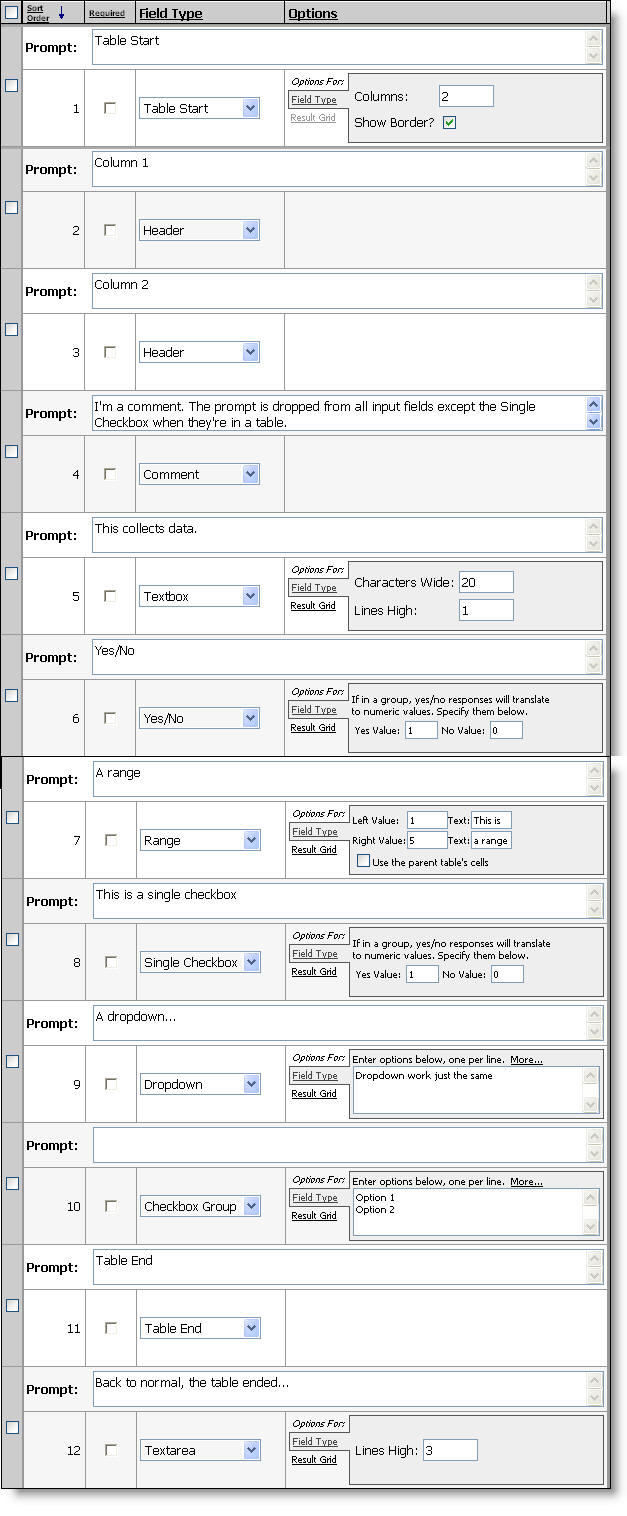
Tables - Fields can be placed in a table to improve layout when necessary. Fields "flow" right to left and new lines are created automatically to match the number of columns specified. In the screenshot below, there are two columns. Prompts are dropped from all input fields except the Single Checkbox when they're in a table.
1) The table start.
2) A comment. Use comments to place "prompts" in a table.
3) A textbox. 4) A single checkbox.
5) The table end.

Was produced by...

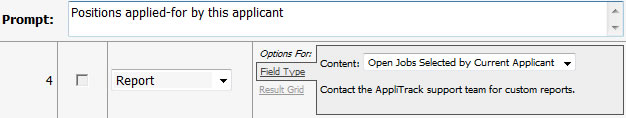
Reports - In AppliTrack, it is possible to display dynamic information within a page of the online application, or in an eForm, as a tabular report. A common example is to have a telephone reference evaluation form present a hiring supervisor with a list of the positions for which an applicant has applied. This allows the supervisor, at a quick glance, to know the relevant positions a candidate is being considered-for while communicating with a previous employer or other reference.

When the report field type is selected, you have the choice of over a dozen pre-defined informational reports. A basic list of these available reports is provided below. To include a report in your
Applicant-specific reporting (the values presented are dependent on the given applicant):
Additionally, the AppliTrack support team can create custom reports to suit your needs. If you have an idea for a report that isn't available, just ask support!